Sedikit berbagi tentang Gzip compresion.
Pertanyaan yang mungkin tidak bisa kita jawab secara pasti. Apakah website kita sudah cepat? Apakah kita yakin dengan jawaban kita? Setidaknya ada banyak parameter yang menentukan apakah website kita sudah cepat.
Sebelumnya untuk mengecek atau menilai bagaimana kecepatan website kita, silakan masuk ke halaman Google Developer. Yaitu PageSpeed Insight.
Contoh hasil yang didapat adalah seperti gambar dibawah ini:

Nilai 62/100 untuk diload di PC dan 50/100 untuk diload pada perangkat pintar seperti smartphone atau tablet.
Selain memberi nilai, Google juga menyajikan data-data tentang hal-hal yang perlu diperbaiki untuk meningkatkan performa. Saran dengan tanda seru latar belakang merah, adalah prioritas utama yang haris diperbaiki.
Dari contoh diatas. Google menyarankan untuk mengaktifkan pemampatan (kompresi) dan menghilangkan javascript dan CSS yang memblokir perenderan di konten paruh atas, beserta cara memperbaikinya.
Untuk postingan ini, kita akan coba memperbaiki permasalahan tentang kompresi.
File yang dikirim dari server ke PC kita masih dianggap terlalu besar. Alangkah lebih ringan lagi apabila sebelum didownload browser, server mengkompresi data-data yang diperlukan dahulu. Hasil kompresi yang kecil akan lebih cepat ditransfer ke PC. Baru kemudian PC mengekstrak untuk digunakan.
Tentang kompresi, google memberikan bantuan di link berikut ini. Modul yang digunakan disesuaikan dengan server yang dipakai. Kebetulan saya memakai Apache, jadi menggunakan modul mod_deflate.
Caranya yaitu sbb:
1. Masuk ke cpanel, biasanya dengan format http://www.namadomain.com/cpanel, nama domain sesuai nama domain anda. Jangan lupa login dengan user cpanel, perlu diingat username cpanel beda dengan user wordpress.
2. Buka File Manager, akan muncul tab baru. File manager ini layaknya windows explorer pada komputer kita. File manager berisi data-data termasuk website/instalasi wordpress kita.
3. Pada File Manager, masuk ke folder public_html,
4. Edit file “.htaccess”, yaitu dengan klik kanan pada file tersebut dan pilih Edit. Akan muncul tab baru
5. Secara default file .htaccess sudah berisi kode dari wordpress, yang kita lakukan yaitu menambahkan kode. Ingat! bukan mengganti tetapi menambah. Kopi kode berikut ini dan tempelkan dibawah kode yang sudah ada.
<IfModule deflate_module>
<IfModule filter_module>
AddOutputFilterByType DEFLATE text/plain text/html
AddOutputFilterByType DEFLATE text/xml application/xml application/xhtml+xml application/xml-dtd
AddOutputFilterByType DEFLATE application/rdf+xml application/rss+xml application/atom+xml image/svg+xml
AddOutputFilterByType DEFLATE text/css text/javascript application/javascript application/x-javascript
AddOutputFilterByType DEFLATE font/otf font/opentype application/font-otf application/x-font-otf
AddOutputFilterByType DEFLATE font/ttf font/truetype application/font-ttf application/x-font-ttf
</IfModule>
</IfModule>
Setelah itu simpan (save) file.
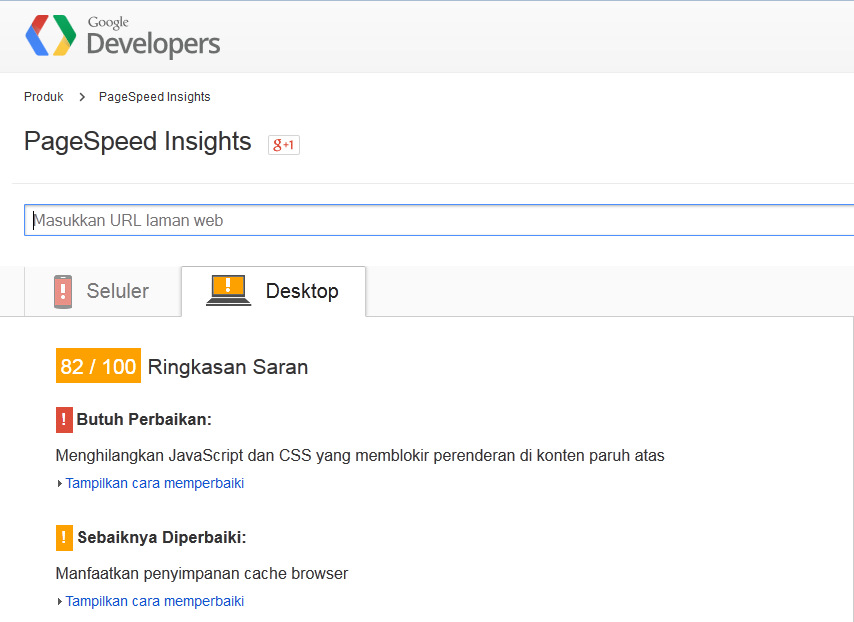
Untuk mengecek efek dari script ini, silakan cek ulang menggunakan PageSpeed Insight dari Google. Untuk website yang saya coba setelah ditambahkan kode diatas, didapatkan nilai sebagai berikut:

Hasil 82/100 untuk PC dan 64/100 untuk mobile device. Untuk PC ada peningkatan 20/100, sedang mobile ada peningkatan 14/100.
Sebuah peningkatan yang cukup besar dengan memperbaiki satu masalah.
Sebagai tambahan bila server tidak ada mod_deflate, bisa ditambahkan pada file php.ini di root dengan baris kode: zlib.output_compression = on.
Efek yang sudah saya coba. Nilai pada PC meningkat tapi nilai pada mobile device menurun beberapa point.
Demikian sedikit sharing, semoga bermanfaat.